The benefits of design systems for web teams

Design systems have become popular in recent years with large corporations like Google, IBM, Airbnb, and Adobe all adopting design systems to enforce a set of values and principles across their platforms. In this article, I would like to give an overview of what a design system is and the opportunities it creates.

What is a design system?
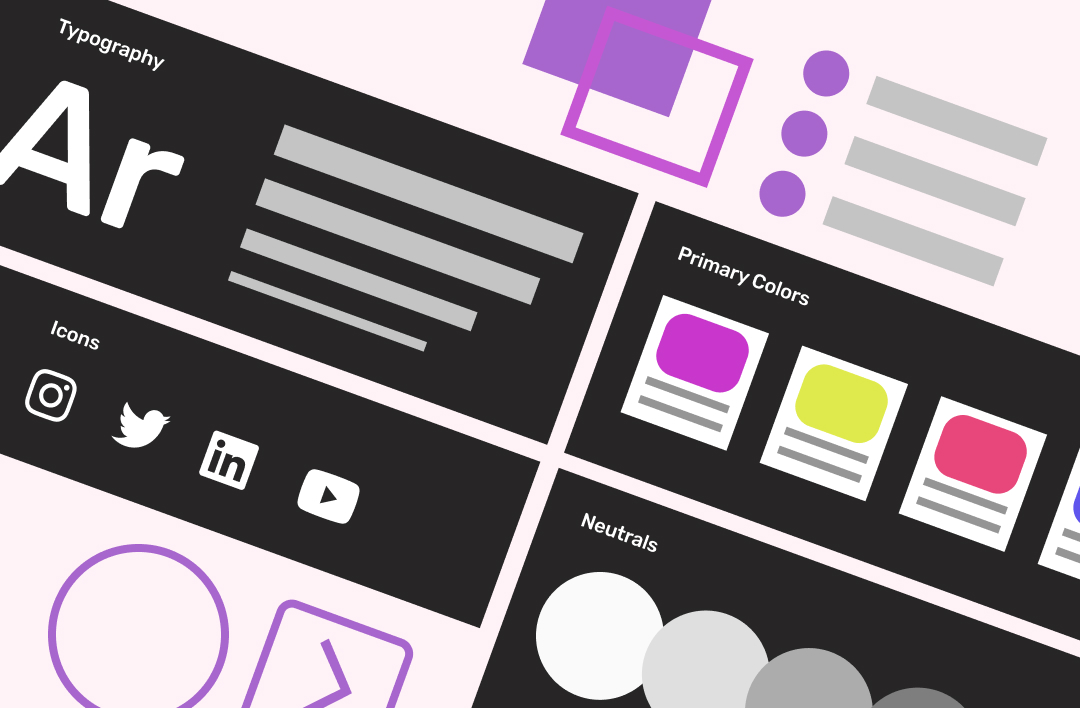
“Everything that makes up your products – “From typography, layouts and grids, colours, icons, components and coding conventions, to voice and tone, style guide and documentation, a design system is bringing all these together in way that allows your team to learn, build and grow.” - CSS tricks
In other words, a design system is a collection of reusable building blocks that can establish principles, process and delivery to create a robust product.
Design systems provide many advantages over a traditional template driven design process however this may not always be the right fit. The following examples help to provide some use cases:
Suitable for:
- Large systems that need to be maintained
- Suite of websites that should have commonalities in interactions and design
- Websites that need to scale and future proof
- Systems that use agile delivery methodologies
Not suitable for:
- Small websites with short lifespan
- Standalone microsites
- A legacy website that is not under active development
Who is it for?
The core goal is to provide a single source of truth for the whole team to consume and create in a shared ecosystem.
Designers
A design system provides designers with a structured library that can be used to maintain a product in an organised way. It can establish basic design principles and consistency across a product in terms of visuals, interactions and user experience.
Developers
A well-structured and modular design system can enforce a set of coding conventions and guidelines that provide developers with an organised environment to build new components at scale, or rapidly assemble pages with various combinations of components.
Testers
This approach helps both developers or test analysts to identify bugs early before they hit production and to test an interface in different scenarios. A design system can provide a suitable environment to ensure components are flexible and adaptive in different contexts.
The Business
A design system can be used to establish a shared codebase between a suite of products under one unified brand. This can speed up process, save time and align teams. Rather than designing and developing from scratch, a design system will provide a prebuilt environment with structured set of rules to design new products. This also helps to break down knowledge silos and help teams reduce avoidable decision making.
What are the key benefits?
Efficiency
Traditional template driven websites can often lead to design and development debt. A design system can help to enforce rules and speed up process by removing a lot of product decisions. This can increase productivity and shift the focus to improved user experience.
Consistency
Clear and documented product patterns can provide a team with direction on UI patterns and how specific elements should display or work. A consistent and familiar user experience will provide the end user with confidence in the product.
Maintainability
Providing a catalogue all styles, components and specifications on how to use and maintain a system provides a clear guide on how to use the system.
Communication
A shared system can align developers and designers and create a cohesive system with common language.
Where to start..
Define goals
Design systems are built on business objectives to establish long terms goals. Not only do we want to improve the quality of the product in terms of code but need to ensure that we are bringing value to end users. Defining a problem statement can help to define and align the team on the initial problem you are going to solve.
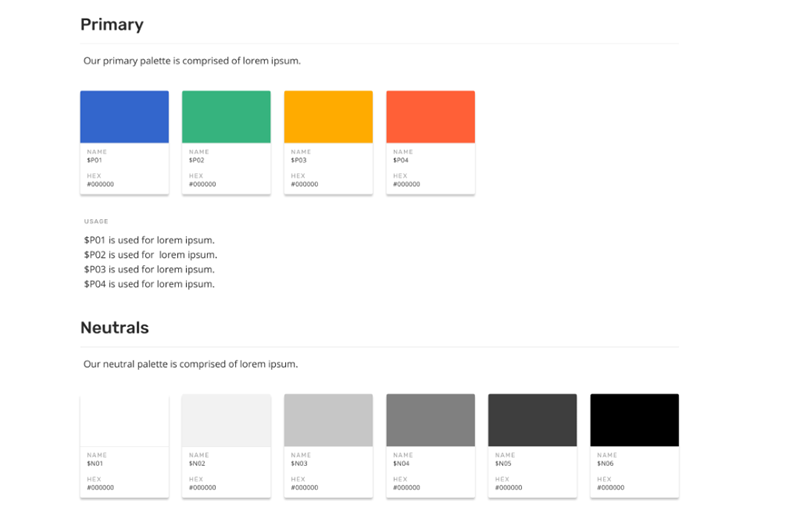
Create index of all elements
If creating a new greenfield project or re-developing an existing product, it is important to perform an Interface audit of components that are required for the foundations of the website. Start small and outline a spreadsheet of essential components and prioritise in terms of usage.

Start small
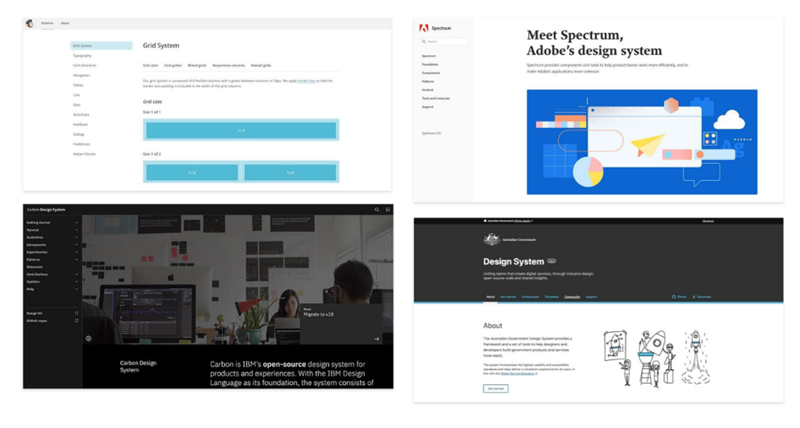
Large corporations often have big teams, dedicated resources, and large scope to invest into their design system. These inspiring interfaces set a high benchmark in terms of producing an exhaustive set of documentation, features with an extensive library of custom front end code to match their needs.
While these examples are excellent references for borrowing ideas, not all development teams will have the opportunity to create a code base from scratch. Small teams can leverage from existing frameworks.
Bootstrap and other frameworks like it have been used as a foundation for design systems for smaller companies that do not have the resources to build their own. Bootstrap is already constructed to prove its own typography, buttons, forms and components and is fully tested.
Treat it like a project
Design systems need to be treated like any other project. It is important to have a structured development and design process in place. Arekibo use an agile delivery methodology to track progress and ensure teams are involved throughout the project – from planning, prioritising to build and deploying.
Summary
Design system can provide many opportunities for a new platform to provide scalability and consistency. This can be a large upfront investment for organisations however will provide many benefits and opportunities for teams and future proofing a platform.
If you are considering investing in a design system for your product, please contact us and we can answer any questions and assist in next steps, planning and delivery.
Useful links
https://css-tricks.com/user-experience-design-systems/
Smashing Magazine - Tips for managing design systems
Design System Repo - Gallery
Resources, links, references and articles on Design Systems
Are you thinking about how design systems can save time for your business? Get in touch today.