The perfect toolkit for writing for the web

Content creation and migration is an important part of a new website and ensuring your content is formatted correctly is vital. We have found that copying from Word directly to the CMS adds incorrect HTML, inline style and extra spacing which means a content editor must go into the source and strip and re-format the content. As this is such a big issue, we reviewed some options for other text editors to see how we could improve this process.
We have had several discussions with our frontend, marketing and digital content delivery teams at Arekibo, and we have collected our tips to create a blog series. This series is split into themes.
In this article today I will be looking at the process of extracting the content from the writing editor into the CMS.
Problems with Word processors
Word processors are commonly used to write and organise website content and later transferred to a content management system (CMS). Unfortunately this process can lead to inconsistent formatting and accessibility issues.
- Bloated interfact - distracting interface
- Stylist decisions - typesetting options not needed
- Poor HTML with outdated tags
- Incompatible with Rich Text Editors
- No heading structure
Cutting and pasting from Word documents will produce HTML littered with outdated HTML tags, inline style and ultimately, lead to reworking the content format in different mediums.
The following tools provide improved support for web and helps speed up workflows and ensure cleaner, accessible content.
Markdown Editors
Markdown is a very simple markup language that is perfect for website writers. Markdown has the following advantages over traditional word processors:
- Exports clean HTML and can easily be copied into any CMS
- Simple markup language and easy to format
- Clean interface with no distractions - no unnecessary formatting options
There are many tools available, the following is a summary of my favourite editors.
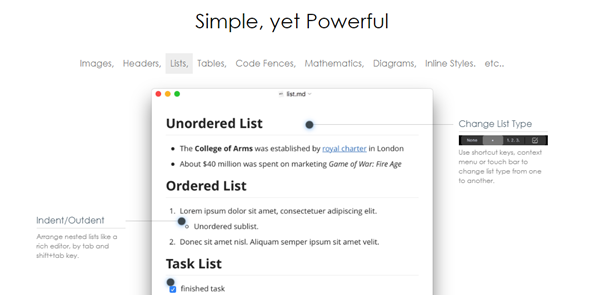
Typora
Typora is a very simple and easy to use tool for writing for the web. This tool produces clean and accessible markup that can be adapted web technologies very easily.

Formatting and export
Provides clean formatting options and outputs into reliable and accessible HTML. The Typora interface provides all options needed for a web page, including HTML headings, formatting and links.
Simple interface
The Typora interface allows editors to focus on the content writing. Files are managed and broken down using articles side panels to manage files. Typora provides a useful word count to assist users write to a certain character limit or reading minutes.
Pros
- Markdown editor
- Clean interface
- Export for HTML
- Quickly navigate files in files pane on left hand sisde
Cons
- Currently in BETA
- No autosave feature
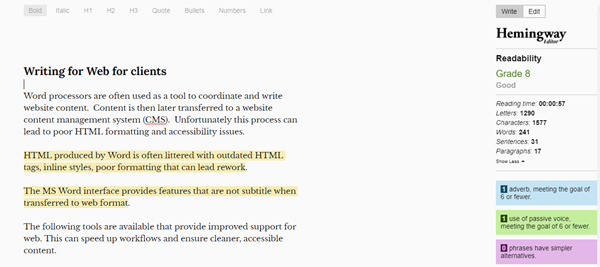
Hemingway Editor
The Hemingway is another simple markdown editor that provides live feedback as you construct sentences to ensure your writing is clear and easy to understand. The editor uses automated readability grades that are based on lowest education needed to understand your prose.

Pros
- Provides guidance to ensure simplicity in writing
- Ensures sentences are kept short and direct
Cons
- Can be challenging to reach a readability score high score
- Not suitable for more complex articles that are directed towards a specific audience
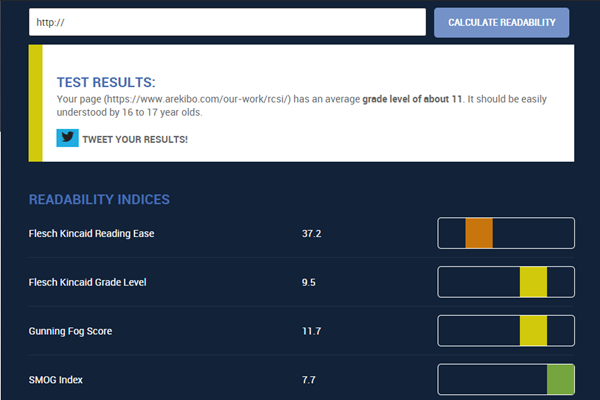
Readability test calculator
The readability calculator is another tool that provides feedback on readability and accessibility. The tool analyses a web page and provides a score based on length of words and sentences in a text. Scores are by a number R education level.

Pandoc
Pandoc is a open-source tool for converting that allows for conversion between from one markup format to another. Pandoc can be a useful tool for converting Word documents to HTML, stripping out inline styles and outdated HTML tags. While it does not react perfectly every time, It can be a good alternative to hand coding a long word document.
As we see, the perfect toolkit does not really exist, as all of the writing tools and markdown editors I reviewed in this article have their set of pros and cons. However, everything is relative, so their advancement in comparison with the Word editor is evident. To anyone working with managing content for the Web, I would suggest you try these tools yourself. Then based on the features, having personally evaluated all the pros and cons, you will be able to create your perfect toolkit, that will make the content population into the CMS easy for you.
At Arekibo we work with large enterprises helping them to design and implement their content strategy, from content creation, optimisation and migration, to content planning and delivery. We have the team of web content specialists, who can help you make your content accessible, on brand and SEO friendly. If you would like to work with us on your digital content strategy - contact us today.
Useful links