The benefits of Sitefinty .net core renderer

What is .net core?
ASP.NET Core is a new version of the ASP.NET Framework which is now free, open source and cross platform, it is a modernisation of the ASP.NET framework with a heavy emphasis on performance.
What is the Sitefinity .net core renderer?
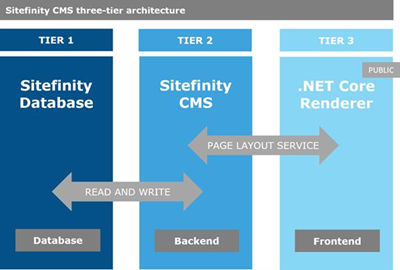
With the .net core renderer, Sitefinity is moving to a 3 Tier architecture instead of 2. This is achieved by separating the frontend of the website to its own rendering app. The new structure looks like:

In standard Sitefinity setups, there are the two tiers above with Tier 2 serving both the backend and the frontend. The .net core renderer.
What are the benefits of a 3 Tier architecture?
Fast Deployments/Restarts
Deploying code changes and restarting the Sitefinity CMS can be slow and for developers it can mean 30-40 second waits to see your changes every time. Changes to the .net core render that don’t need a change to the CMS instance will restart in a matter of seconds. This is a big boost for development speed and deployment down times.
Flexible development
Developers can use any IDE or OS that supports asp.net core which has become multi-platform.
Increased Reliability
Separation between website and administration increases system security and reliability and reduces single point of failure risk. Decoupling frontend and backend development ensures faster time to market and lowers the risk of breaking critical backend infrastructure.
Easier Upgrades
Because all customisations are done in the asp.net render app, the Sitefinity CMS should remain relatively untouched. This would reduce the risk of issues arising from custom code implementations.
Code Reusability
Since the Frontend and CMS are decoupled, you can have your collection of widgets in one renderer app which could be plugged into any Sitefinity CMS and theme it to match the next site.
Will it work in existing projects?
Yes, once it is set up correctly, you can add the renderer to existing projects. If an older page is requested on the new .net core frontend, the renderer acts as a proxy to the existing Sitefinity CMS. This allows you to set up new pages using the new .net core page editor or you can use the existing Sitefinity CMS page editor. Pages created with the .net core renderer are only viewable when accessing via the .net core renderer.
Sounds great, should I implement this in my next project?
While the technology preview works great in Sitefinity 13.1, it still is a little behind in terms of out of the box features. Currently there are only 3 built in widgets available (Content Block, Image Widget, Call to Action). Even though you are free to develop your own widgets, in our experience it's best to leverage as much out of the box features as possible to ensure best practices and standards are met.
Other limitations with the system currently include lack of flexibility with layout grid widgets and lack of template inheritance. Both of these are critical to how we develop websites and for now they are not there. We know Sitefinity are working on these at the minute along with a host of new built-in widgets.
In conclusion, we believe this new approach from Sitefinity will be for the better but while it is still in early stages its best to keep an eye on for now rather than rushing it into the next project.
If you would like to discuss an upcoming project get in touch.

/ai-impressions88cb91a7-269b-4177-9cc8-e8dc24faad88.webp?sfvrsn=731d1515_3)
/hurting-ai-feelings.webp?sfvrsn=ea50dc79_1)