Increased Bounce Rate After A Website Redesign

Recently at Arekibo, we undertook a complete redesign of a large content-heavy website. The website was old and beginning to show some cracks under the strain of increasing content and increasing visitors. It had a standard implementation of Universal Analytics for the past number of years (hard-coded, not via Google Tag Manager). We switched to a GTM implementation for the redesigned website. The switch-over on go-live day all went to plan and all the checkpoints on our usual go-live checklist were passed.
Post Go-Live Problems
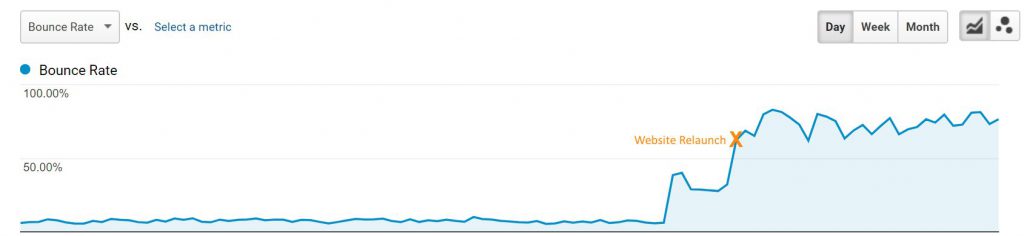
However, shortly after go-live, we noticed that the bounce rate across the site had increased dramatically. It jumped from <10% on average to between 50% and 60%. We were worried. We decided to check out other engagement metrics within Google Analytics. Funnily enough, when we checked the Average Pages Per Session, we actually saw a 30% increase versus the month pre-launch. Something wasn't adding up - on one hand we were seeing a huge increase in bounces, whilst on the other we were seeing a considerable increase in site engagement. website relaunch increased bounce rate

Bounce rate increased dramatically on go-live day (the increase a few days before was a separate issue!).
Increased Bounce Rate - The Usual Suspects
We went about checking the usual suspects when it comes to bounce rate issues to try to diagnose the cause of the increase.
Slow Page Load Times?
Nope! Load times had improved significantly - it wasn't the case that users were getting fed up with slow page loads and leaving the site before the page had been served.
Loads of 404s?
Nope! As with all redesigns and migrations of large websites where URLs are changing and some old content is being omitted, there were a few 404 pages. However, a comprehensive 301 redirect plan ensured that 404s were kept to a largely insignificant level.
Confusing Navigation / No Clear Next Step?
Nope! Navigation on the redesigned site was kept consistent with the previous site in terms of position and labels. Additionally, comprehensive UX testing showed that users were intuitively able to navigate to key sections or related articles with ease.
Double Page-View Tracking (on the legacy site)?
This is a common contributor to artificially low bounce rates and thus something we would check whenever we see unusually low bounce rates. However, we had audited the old site and already confirmed that the Google Analytics code had been correctly implemented only once.
Finally - the actual reason for the bounce rate jump?
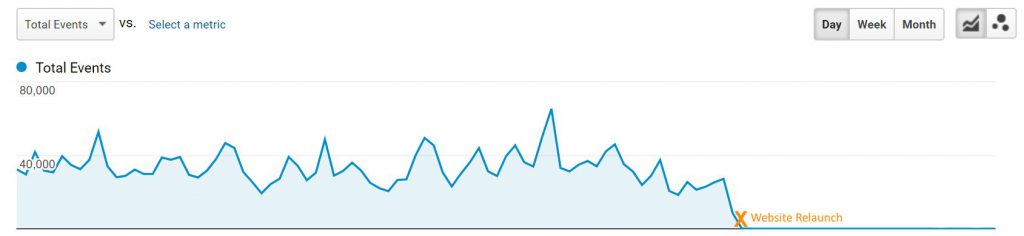
Eventually, we decided to, for want of a more technical term, "root around" in the Google Analytics reports, going back as far as January 2015. In all that time, we noticed a handful of annotations, one of which referenced the addition of a Google Analytics Event to track impressions of 3rd party adverts across the site. Low and behold, the bounce rate the day before the addition of this event was 50-60% and the next day had dropped to <10% and remained at that level up until our go-live date where the bounce rate jumped back up to the same levels as 2 years previously. google analytics non interaction events increased bounce rate

The event stopped firing on go-live day.
But why?
So obviously, this removal of this event was the reason for the increased bounce rate... but why? By default, Google Analytics events affect the bounce rate. When a user triggers an event, this interaction stops a bounce from being recorded even if the user doesn't "bounce" in the conventional sense of the term (i.e. they don’t view any subsequent pages). In a lot of cases, this setup would make sense. If a user engages with the page, you probably don’t want to count them as a bounce anymore. However, if the event is not related to a user action, this is not necessarily the desired behaviour and essentially your analytics are skewed.
The Fix? Non-Interaction Events
As I mentioned, by default, events will affect bounce rate. However, you do have control over this - there’s a parameter you can send with the event data called the “non-interaction” parameter. To set a hard-coded event as "non-interaction", you need to specify the nonInteraction field as true like so:
ga('send', 'event', 'category', 'action', 'label', 'value', {'nonInteraction': 1})
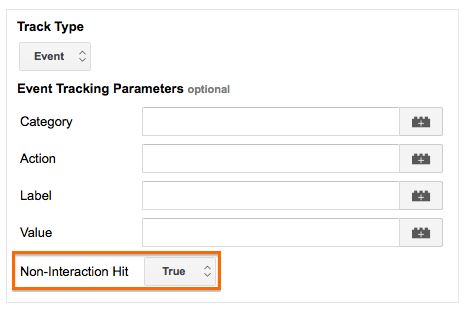
However, a much more manageable method is to create your events through Google Tag Manager. In that case, all you need to do is select "True" from the Non-Interaction Hit drop-down like so:

The "Non-Interaction Hit" drop-down in Google Tag Manager[/caption] Read more about Non Interaction Events in Google's official documentation. Are you seeing an increased bounce rate after a recent website redesign? Have you considered all of the possible reasons in this post?
If you are interested in how we can help you with your web analytics, please get in touch with us.
/hurting-ai-feelings.webp?sfvrsn=ea50dc79_1)
/why-ai-seo-matters.webp?sfvrsn=b70a9daf_2)